
Your WordPress site took too long time to load? Your customers seem to wait like forever?
I will help you to improve Pingdom, Gtmetrix, and Google Page Speed score further and cut down the load time to under 2 seconds.
There are 3 keys factor in this WordPress Optimization Guide:
#1: Move to Cloud VPS
#2: Reduce your site total page size
#3: Optimize Your site with Caching
Table of Contents
- Take note of before/after Optimize Your site
- How to tell if you site is slow
- Chose Cloud VPS with best response time
- Using PHP7
- Using Best Cache Plugins
- Database Cleanup
- Optimize Images
- Reduce your site total page size
- Optimize Theme/Template
- Use less Plugins
- Reduce WordPress Heartbeat to save Server Resource Usage
- Increase PHP memory and WordPress Memory
- Using Best Slider Plugins
- Optimize Gravatars
- Avoid using Google Maps files
- Limit Crawlers/Spiders
- Add Expire Header
- Remove Query Strings
- Using Dedicated IP / Web site
- Keep WordPress Core/Plugins Updated
- Optimize every pages.
[fusion_menu_anchor name=”takenote” class=””][/fusion_menu_anchor]
1. Take note of before/after Optimize Your site
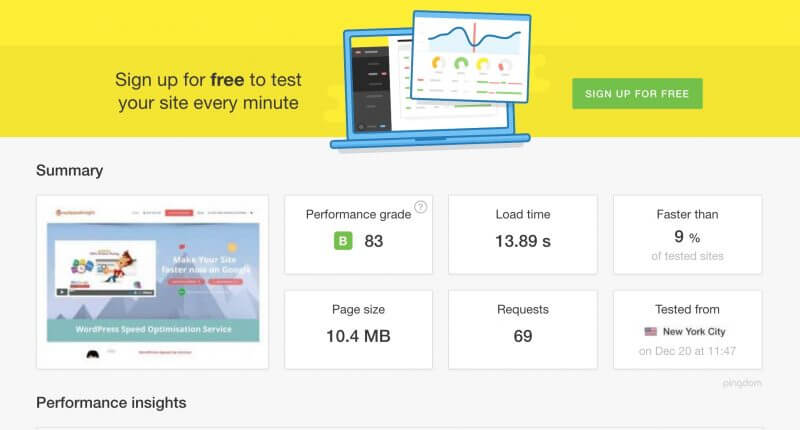
Make sure to test and know your site speed before doing the optimization so you know the progress of improvements. My site home page load in over 10 seconds before the optimization:

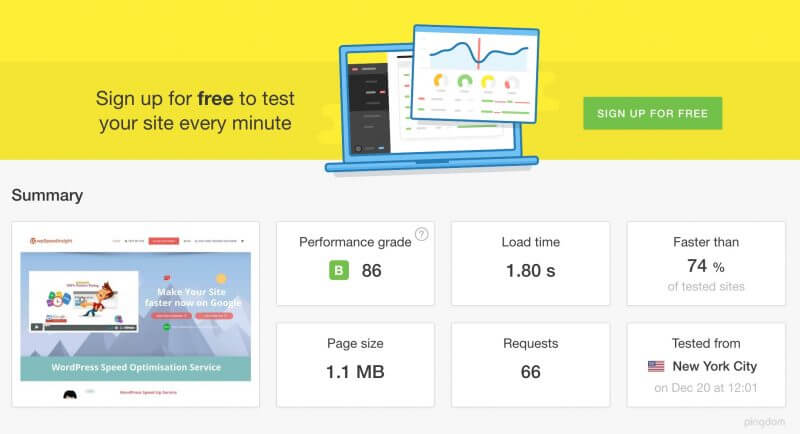
And I was able to reduce the total load time to under 2 seconds even the total size is over 1MB:

[fusion_menu_anchor name=”sec2″ class=””][/fusion_menu_anchor]
2. How to tell if you site is slow
The most common way you can test is via Pingdom, Gtmetrix, and Google Page Speed.
Pingdom show your site load time, performance grade, total page size and it is very helpful. Gtmetrix show two main metrix: Total Load time and Onload time which is different to Pingdom. Total load time is not really important and you should care about onload time.
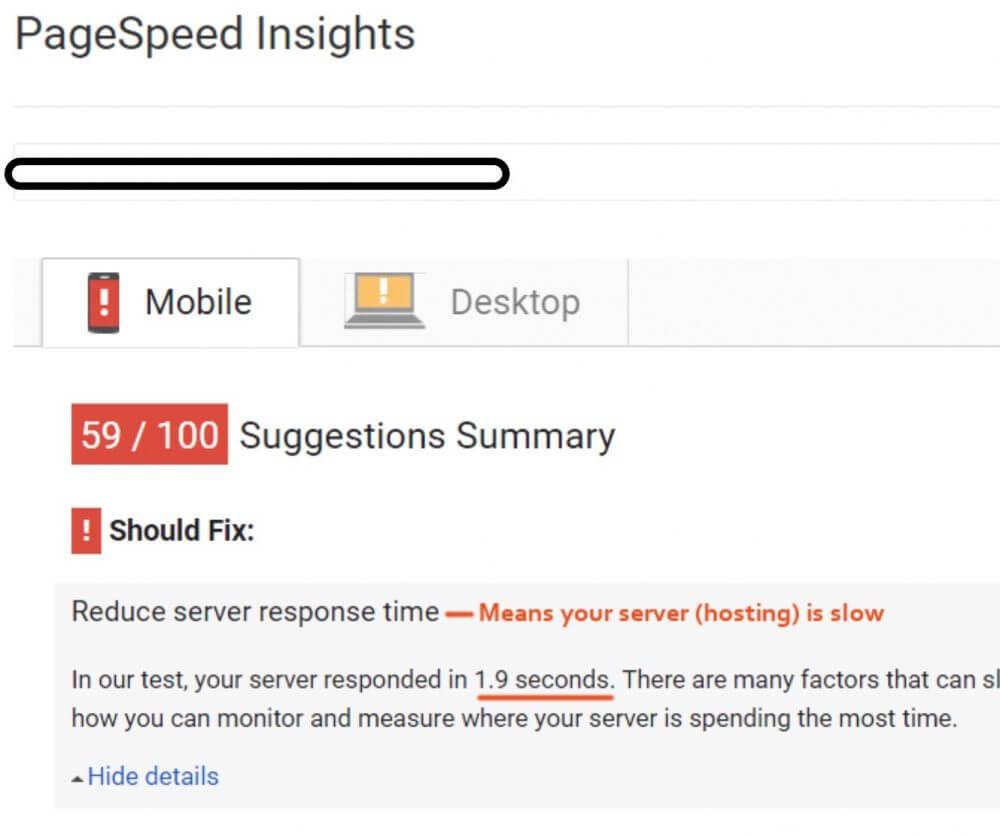
Google Page Speed mostly show your hosting server is slow or not. If your hosting slow ( less < 200ms ), then Google will show “Reduce Server Response” issues:

Google Page Speed also care a lots about how your site show contents to user. As long as the contents appear fast to user, it is better, and Google called it: “Render Blocking Issues”.
So running your site through 3 of the test give you ideas of if your site running fast or slow. And it will be listed under those main issues:
- Hosting Slow
- Contents heavy
- Slow template/plugins
And give you general ideas on how to fix them.
[fusion_menu_anchor name=”sec3″ class=””][/fusion_menu_anchor]
3. Choose Cloud VPS with best response time
So the hosting speed take major important factor in website speed, actually, to my experiences, your site speed rely 70% in hosting performance. So make sure to get the best hosting if you can. Best hosting will give your site response time in less than < 200ms ( 200 milliseconds ).
Most Shared hosting like Hostgator, Bluehost, Godaddy is quite slow and their response time is way too high, normally over 400ms.
For shared hosting, I can only recommend you to go with Siteground, they are the best with built-in Caching System SuperCache.
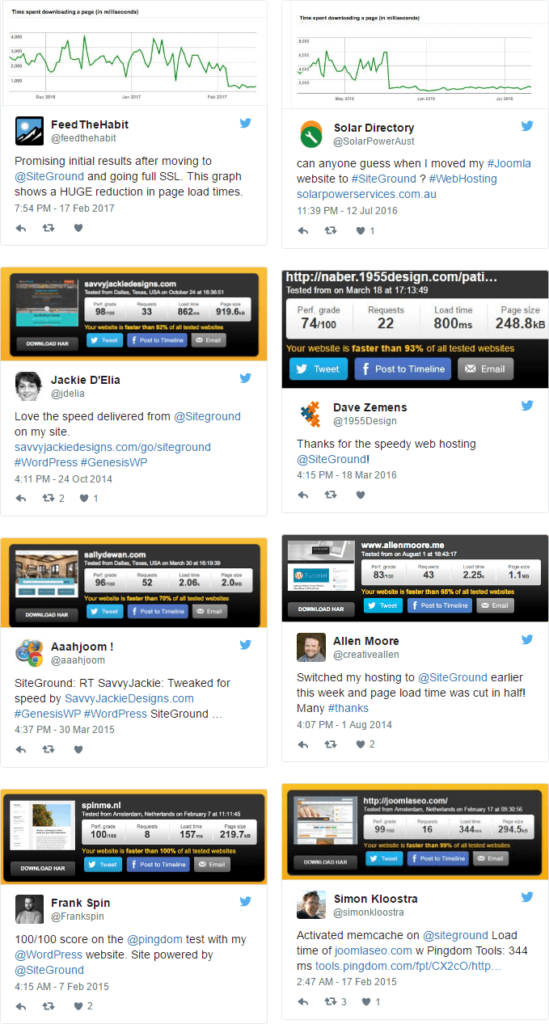
People who use Siteground has posted on their twitter:

I used to host my site under Siteground GoGeek plan, it is half VPS/Dedicated plan and quite fast, I’m sure you will have good experiences with it too. However, if you can afford time and resources, go with Cloud VPS, they are much faster since you have your own VPS and you don’t have to share resources with anyone else.
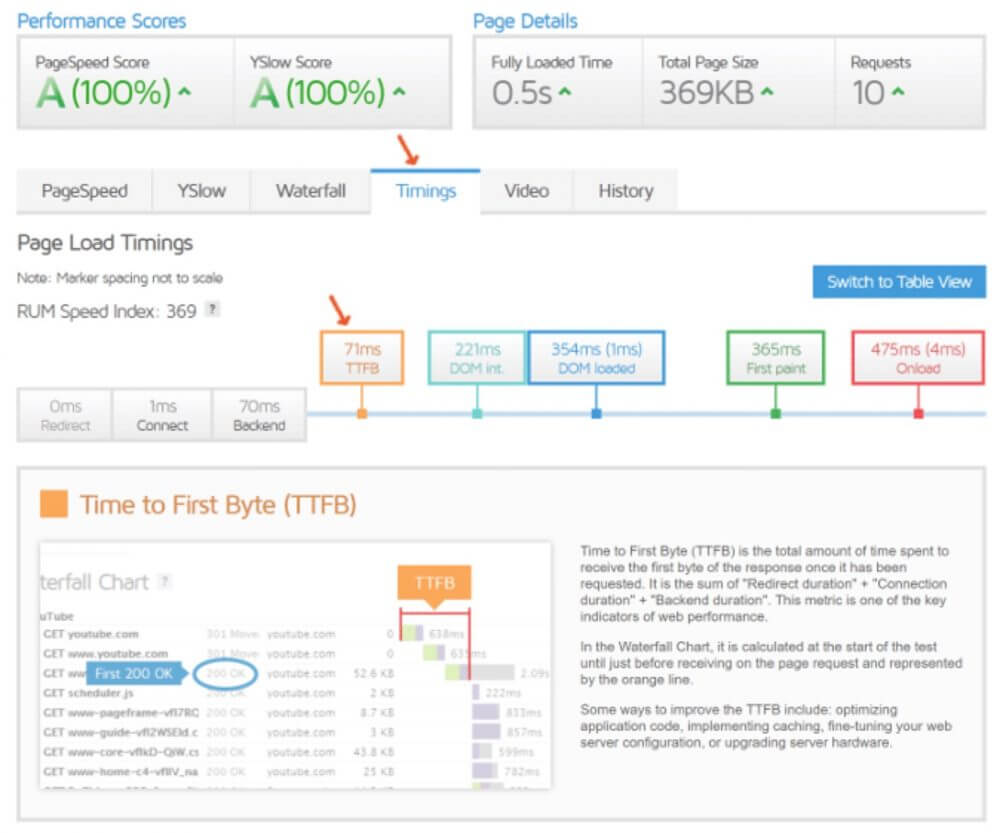
You can also check TTFB in the GTmetrix Timings tab…

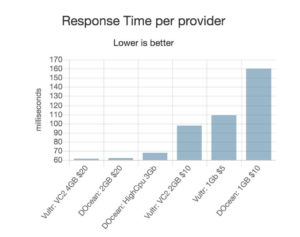
For Cloud VPS, I would recommend Vultr and DigitalOcean, their benchmark is amazing good, I decided to go with Vultr since it is cheaper and have better response time:

| Provider | Plan | Average response time |
|---|---|---|
| Vultr | VC2 4GB $20 | 61.5ms |
| DigitalOcean | 2GB $20 | 62.5ms |
| DigitalOcean | High CPU 3GB | 68.0ms |
| Vultr | VC2 2GB $10 | 98.0ms |
| Vultr | VC2 1GB $5 | 109.0ms |
| DigitalOcean | 1GB $10 | 160.3ms |
Vultr is a Cloud hosting company specializing in cloud computing, they are young and have better technique compare to other, their cloud computing is fast. It’s a good choice for those who want a customizable experience. With multiple datacenters and SSD, storage, it’s a reliable option for nearly any application or websites.
Read my full compare and review for Cloud VPS and Shared Managed Hosting.
[fusion_menu_anchor name=”sec4″ class=””][/fusion_menu_anchor]
4. Using PHP7
PHP 7 appear to be few time faster than PHP6, but not everyone is care enough to make the switch, you could take a lots of advantages by making the switch. I have the full guide here on how to upgrade to PHP7.
You can set your site/application or WordPress to run under PHP7 by set PHP version in Siteground cPanel.
I forgot to mention, I am using Vultr Server with Ubuntu 16.04. I use ServerPilot to setup and managed the application, I believe they have good setup and design for make WordPress fast, the combination of software are:
Nginx in front of Apache. PHP-FPM and MySQL
This setup & configuration proved to be a good combination for WordPress, however, you run into little problem with setting up free SSL for your site. Read my guide for install SSL free for ServerPilot.
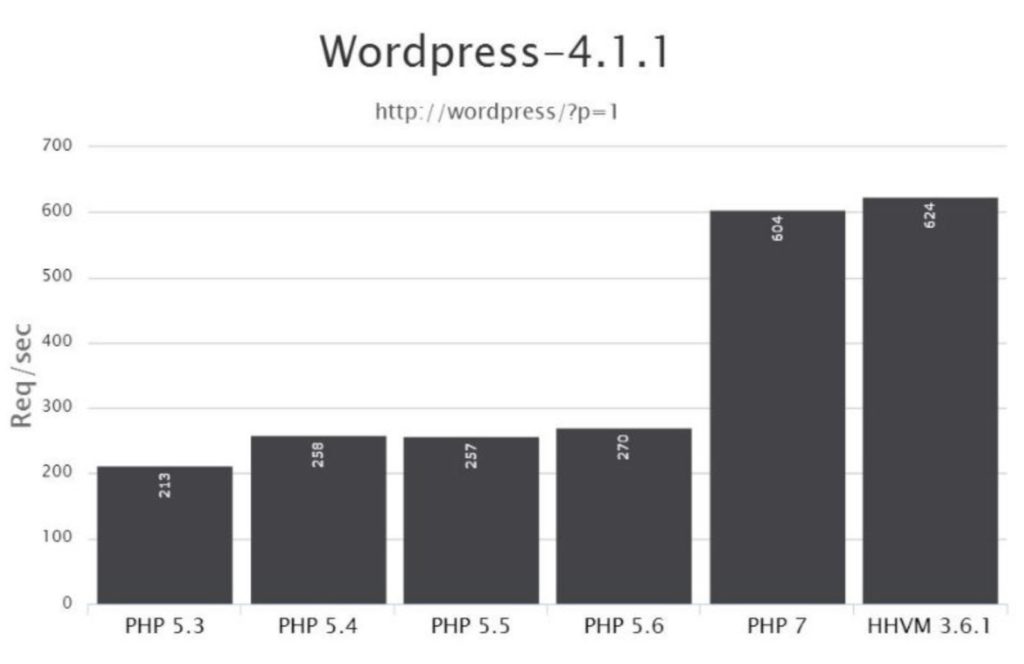
Here is the chart show PHP7 is much better than PHP6 and old version:

[fusion_menu_anchor name=”sec5″ class=””][/fusion_menu_anchor]
5. Using Best Cache Plugins
Hosting speed taking the role in back-end of your website/wordpress, but you can accelerate the hosting load time by using Caching to save time for each request and also help to reduce the CPU load.
There are many caching plugins with different technique, but I only trust 4 plugins are used and recommend by millions users:
WP Rocket is paid plugins and offer more features like lazy load, database cleanup, combine css, js loading files.
Other caching plugins also does the same thing but they have different issues with each template, so make sure you know how to configure them properly.
Read more for advantages and disadvantages of caching plugins on my other post.
I use WP Fatest Cache for all my site and they are a bit faster than other cache plugins but they can’t help me to clear the Render Blocking Issues completely.
[fusion_menu_anchor name=”sec6″ class=””][/fusion_menu_anchor]
6. Database Cleanup
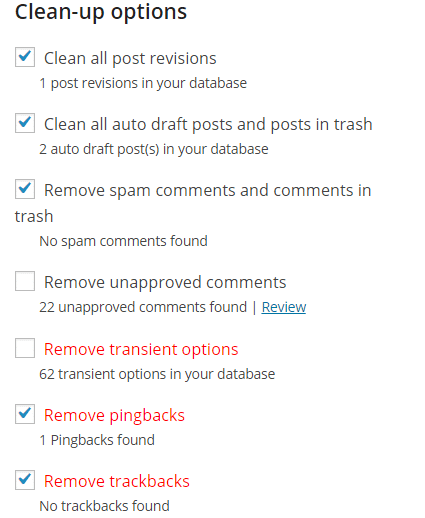
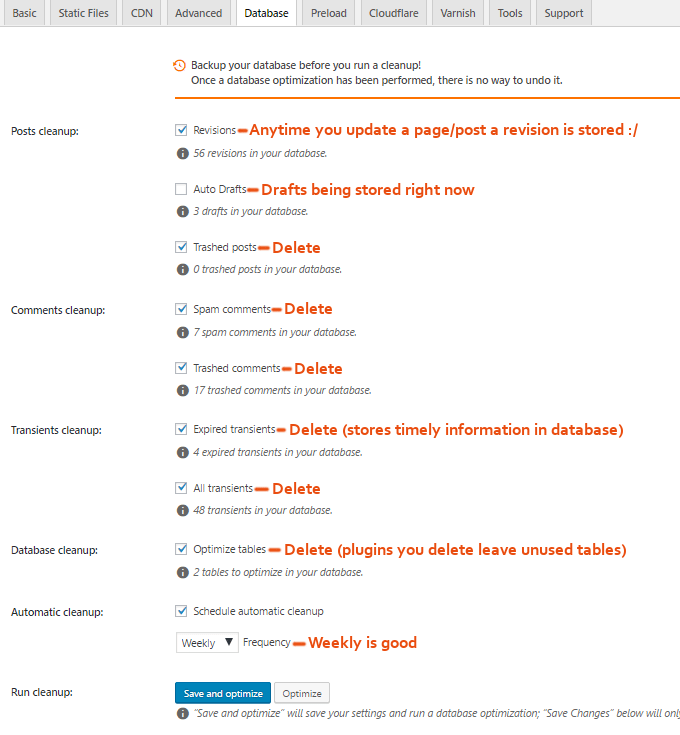
You should clean your database to remove all the revisions, trash comments, pingback, and unnecessary data in database since this data can increase over time and make your database more heavy and make each query longer. Those are garbage files and slow down your site, I recommend to use WP Optimize or WP Rocket to clear the garbages files and contents.
WP Optimize:

WP Rocket:

[fusion_menu_anchor name=”sec7″ class=””][/fusion_menu_anchor]
7. Optimize Images

Any websites have two main contents, text and images. And most websites suffer from images heavy or images over size. Just run the test from Google Page Speed or Gtmetrix, they will tell you all the images you need to optimize or resize down properly, so there is 3 thing you need to care for images:
- Use JPG instead of PNG
- Compress the Images
- Resize and Compress the Images
Use JPG instead of PNG. PNG format is way heavy 10 times than JPG type and the quality stay at almost the same. PNG only offer more with transparent background. SO if you don’t need transparent background, make sure to use JPG instead of PNG.
There is one amazing plugin can help you do this trick, it is Imsanity, the plugin help you to automatic resize all images upload the WordPress with defined size dimension so your site will never have big images. This plugin can help you auto convert from PNG to JPG with ease and change the images URL to correct format too, amazing isn’t it?
Compress the Images mean you can reduce the images size by compress it with no changes of quality, Images sizes can be reduce from few time to more than 10x times. Best way to do is to upload your images to tinypng.com before upload to WordPress. I alway do that to make sure my images stay light and fast to load.
Resize and Compress the Images is more complicated tasks, you need to resize to smaller dimension first. For example, your featured images or original images only show at maximum 600px to 800 px ( for most common blog type layout ), but you may upload images with 2000px or even larger than that with photos from camera or phone. And did you care how much the size before upload to the site? most people don’t, this miss take can eat up a lost of hosting capacity and resources. Because some images size is over 10MB and even more.
Remember, fast website stay under 2MB to 500KB only. So imagine, you have 10 images with over 1MB. Your page will be freezing most of time.
There are many way you can resize the images down, you can do it easy via Mac Preview Resize tool
Or upload to Bulk Resize Images Site: bulkresizephotos.com, this process may take a lots of time but it will be worth to make your blog fast.
[fusion_menu_anchor name=”sec8″ class=””][/fusion_menu_anchor]
8. Reduce your site total page size
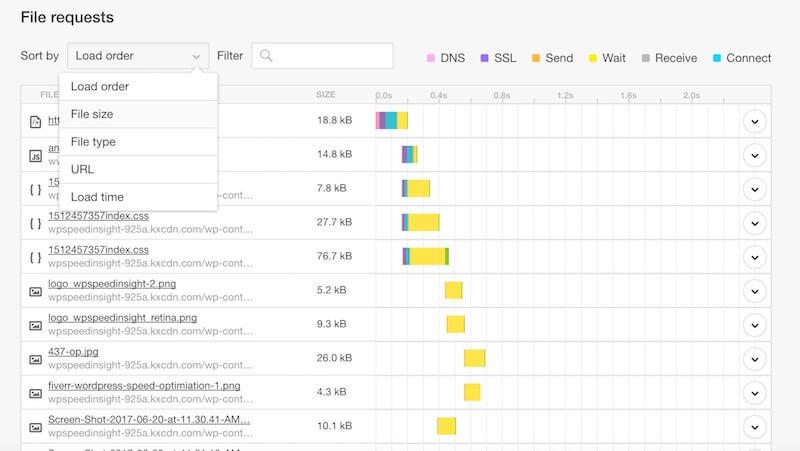
Like I said above, most decent and fast website only weight about 0.5MB to 2MB at max, so run your site via Gtmetrix and Pingdom, and click on File Size:

You will notice, images is not only the one that slow your site down, some of them could be javascript files, css files, those are part of the template or external plugins/service you are using. In my site, one of big file I can not get rid of is the Vimeo files, it is size about 150KB but there is no way I can get rid of them without removing the videos only my home page.
So you all need to do is to go down each row with the heavy files, images or css, js files. Make sure you know what they are doing to the site. Some of tasks will involve with your template so make sure to use lightweight template like Avada and template on themeforest.
[fusion_menu_anchor name=”sec9″ class=””][/fusion_menu_anchor]
9. Optimize Theme/Template
If your site slow since the beginning, then the reason must be from the hosting slow or the template itself. Template with bad programming can hurt the site performance, I remember I have optimized some of very old template with too many issues on javacripst, bad loading css method. This is because of the coding poor formance of developer. So make sure you chose the good template since start so it can save you a lots of time later on.
I would recommend two market: themeforest and studiopress, since they are very fast, lightweight, resposive, adapt to most current technology. And they get update frequently.

[fusion_menu_anchor name=”sec10″ class=””][/fusion_menu_anchor]
10. Use less Plugins
Plugins are part of WordPress main component, not to mention, they are the most important part beside the template/layout.
Some plugins can be heavy, some are lightweight and easy to use, just like the template, you need to use each plugins with care and only use the trusted one. And most important thing, don’t use Cracked or unlicensed plugins. They are always get injected by bad code and will hurt your site sooner or later.
To my experiences of 5 years working on WordPress and Optimization Service, best site run smoothly with less than 15 plugins only.
==> Make sure to use trusted plugins with less than 15 only
[fusion_menu_anchor name=”sec11″ class=””][/fusion_menu_anchor]
11. Reduce WordPress Heartbeat to save Server Resource Usage
When having many plugins that related to doing post, revisions, and updating your contents or visual editor plugin, your WordPress admin backup always create a lots of request to the hosting server and this will cause high resource usage. To avoid this, you can limit the WordPress heartbeat to lower the load or even disabled it completely.
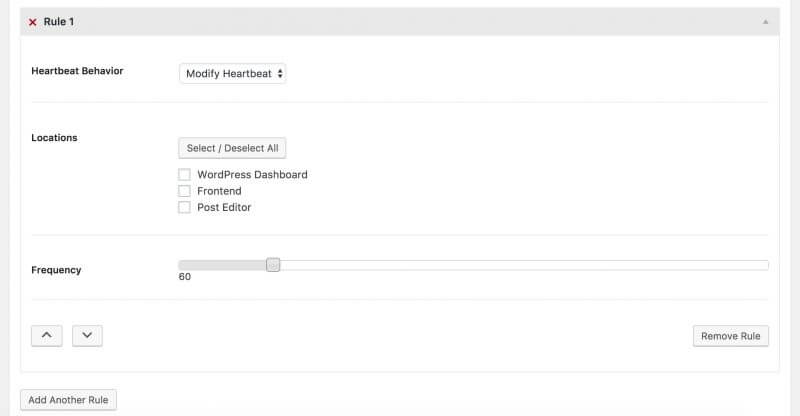
You can do this via WordPress Heartbeat plugin. After install, just go to the plugin setting and lower by 60 seconds.

This is very helpful if your site receiving a lots of traffics too.
[fusion_menu_anchor name=”sec12″ class=””][/fusion_menu_anchor]
12. Increase PHP memory and WordPress Memory
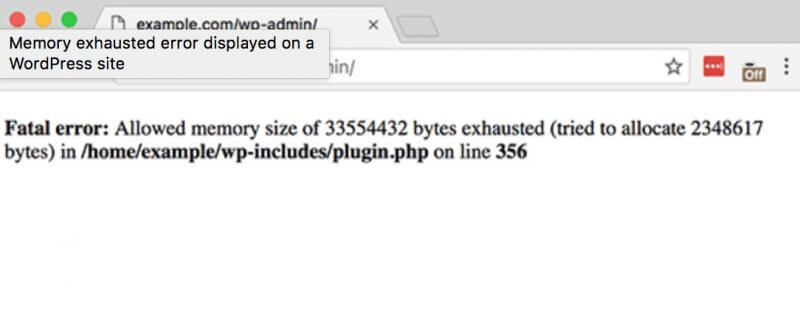
If your WordPress take much resources or memory, you can do an easy fix by increase the memory for WordPress and PHP memory to avoid this issues:
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 2348617 bytes) in /home4/xxx/public_html/wp-includes/plugin.php on line xxx

By default, WordPress only allow 64MB, you can increase it to 256MB or 512MB by adding a line to wp-config.php files:
define( 'WP_MEMORY_LIMIT', '256M' );
This code will tell WordPress to increase the memory to 256MB. Feel free to allow more memory on your need. The memory exhausted error should be gone by now.
Increase PHP memory
If you have access to PHP.ini file, then adding this line will increase the PHP memory:
memory_limit = 256M ; Maximum amount of memory a script may consume (64MB)
Only do this with caution and make sure you know what you are doing. Contact your hosting provider for help if necessary.
[fusion_menu_anchor name=”sec13″ class=””][/fusion_menu_anchor]
13. Using Best Slider Plugins
Slider can make your site look better but often very heavy and consume too much resources. Most of famous and beautiful like Revolution Slider or LayerSlider are very heavy. If your site just need a simple slider, you can use Soliloquy slider, the premium plugin and lightweight plugin with drag and drop features and also do have many template to help you design the best slider ever.

[fusion_menu_anchor name=”sec14″ class=””][/fusion_menu_anchor]
14. Optimize Gravatars
Gravatars or Jetpack often keep a lots of Gravatars external files and it could slow site down by loading each of them, and each request take times to load.
You can disable Gravatars completely if you don’t use. I always use this plugins to clear most of the files. Just go to the settings page, and diasble the Avatar, it is quite helpful.
![]()
[fusion_menu_anchor name=”sec15″ class=””][/fusion_menu_anchor]
15. Avoid using Google Maps files
Nowadays, most developer make template for multiple purpose and many of them help you to embedded the Google Map Address Business to your website easily. Google Maps files often heavy and if you don’t really need the google maps, you can remove it completely from the template or disable it.
You can disable Google Map with this plugin:
[fusion_menu_anchor name=”sec16″ class=””][/fusion_menu_anchor]
16. Limit Crawlers/Spiders
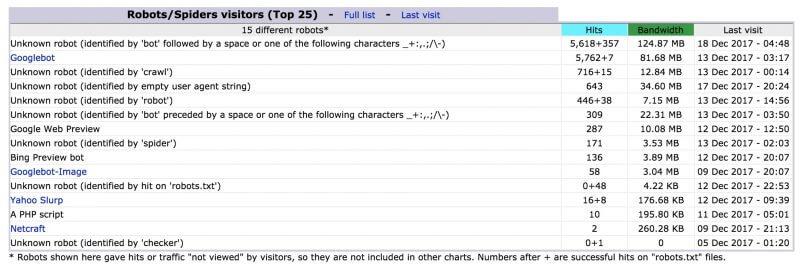
Let’s look at your site stats in cPanel to see how much crawlers/spiders come visit your site:

Quit a lots, isn’t it. The fact is, it can consume most of traffics in your site. So how to limit the crawl rate?
Google have an easy way that you can control the rate, you can control for each domain in Google Web Master Tool. Just follow the articles and set the lower rate.
[fusion_menu_anchor name=”sec17″ class=””][/fusion_menu_anchor]
17. Add Expire Header
Expire Headers is one of best way to save the time downloading your site contents to your user’s browser by cache your site static contents like images, css, js files and have them request again for specific of time.
There is an easy way you can add the expire header by adding to the .htaccess code:
<div><ifModule mod_headers.c></div> <div><FilesMatch "\.(gif|jpe?g|png|ico|css|js|swf|woff)$"></div> <div> Header set Cache-Control "max-age=<a dir="ltr" href="tel:5529600">5529600</a>, public, must-revalidate"</div> <div></FilesMatch></div> <div></ifModule></div> <div></div> <div>
18. Remove Query Strings
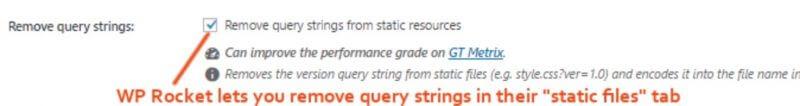
Sometime static file like css files often have the query strings like “?v=1”, which will make the caching hard to recognize the file, that’s why we need to remove the query strings. Remove query strings from static resources like CSS & JS files inside the HTML can help to improve your speed scores in services like Pingdom, GTmetrix, PageSpeed and YSlow.
You can use this plugins to help to remove the query strings. Or use WP Rocket to help remove it:

[fusion_menu_anchor name=”sec19″ class=””][/fusion_menu_anchor]
19. Using Dedicated IP / Web site
If you are on shared hosting server, it is best to have 1 website per account only since the resources are limited on your account. So make sure you have enough resources for website or plan ahead with more powerful or upgrade to better hosting package.
This is for SEO purpose as well, Dedicated IP are open giving some boost SEO by Google, this has been explained by Matt Cuts in Google before.
[fusion_menu_anchor name=”sec20″ class=””][/fusion_menu_anchor]
20. Keep WordPress Core/Plugins Updated
Always keep your site update with latest WordPress version. But before update the core, make sure to keep the backup of files and database because some time new features can break your site template/theme layout or functionality.

Also make sure to updated all the plugins and the template if there is new update. It will help for security reason as well. I remembered to upgrade from Avada 2 to latest version with much better handle of css and js files, it help to reduce about 20% of the bandwidth., which is quite a lots for long time.
[fusion_menu_anchor name=”sec21″ class=””][/fusion_menu_anchor]
21. Optimize every pages
Well, I am not saying that you should optimize all of the pages but at least care for the one having more traffics.
Install the google analytics and monitor your site traffics, you can export to an excel file and optimize from top to bottom. Even if you are lazy, you can make sure to optimize home page and the page having most traffics to.
—
Well, if you found this tutorial helpful, please share and comments :)
If you want to learn more about WordPress tips, check out the WordPress developer section.



Leave A Comment