If you have been running your own website, you probably know how important your position in a search engine like Google. And if you want a better position in Google search engine, you can use SEO techniques to improve your search engine results page or SERP. Optimizing your page is an important factor in generating traffic to your site. Typically, content, keywords, and linkbuilding are the essentials in optimizing your page. But aside from unique and fresh contents, the page speed is also an important key in generating a high Google traffic.
You should know that the Page speed is a very important factor for a website because if a page takes longer to load, your site will probably get a minimal traffic. And because Google is the most popular among the search engines today, page speed is essential in driving Google traffic back to your website. Aside from the minimal traffic that you will get, it will also have an impact on your Search Engine Optimization. See how it work on our site.
Basically, your page poor speed will be detected by the Google spider which will determine that your website is not fully optimised. You can check your website by using the Google Page Speed tool which can also provide details on why your website page speed is poor. The tool can also give suggestions of what you can do to boost your page speed like optimize images, minifying HTML/CSS/JavaScript, minimizing HTTP request, and other helpful fixes to increase your page speed. I know some of the terms might be confusing for you, so here is some detailed list on how to improve your page speed insight score:

Optimize Images. If you have a lot of images in a large file format on your site, it will definitely reduce your page loading time. You can optimize them by reducing the file size of your images through Photoshop and other photo editors. You can also solve this problem by using a Word Press Plugin called WP Smush which can help in optimizing your images.
Using a JPEG file is the best option while GIF’s should be avoided unless you are using it for animated images. I know that some websites rely on the images to attract more audiences to their pages but you need to make sure that all images are fully optimized.

We also recommend to use tinypng to optimize your images before uploading to wordpress, tinypng so fast is the best site to optimize your images.
Minify HTML, CSS and JavaScript. Minifying simply means removing any unnecessary characters in the programming world. You can delete unnecessary words and characters within your HTML, CSS, and JavaScript to reduce the size of your pages which will help in increasing your loading speed.
You can also use a WordPress plugin called WP minify that can help in minifying all the CSS and JavaScript files of your pages. WP minify can help in compressing all the CSS and HTML codes that you have on each page. You simply need to remember that any white space and unnecessary characters can add up and affect the overall speed of your pages.

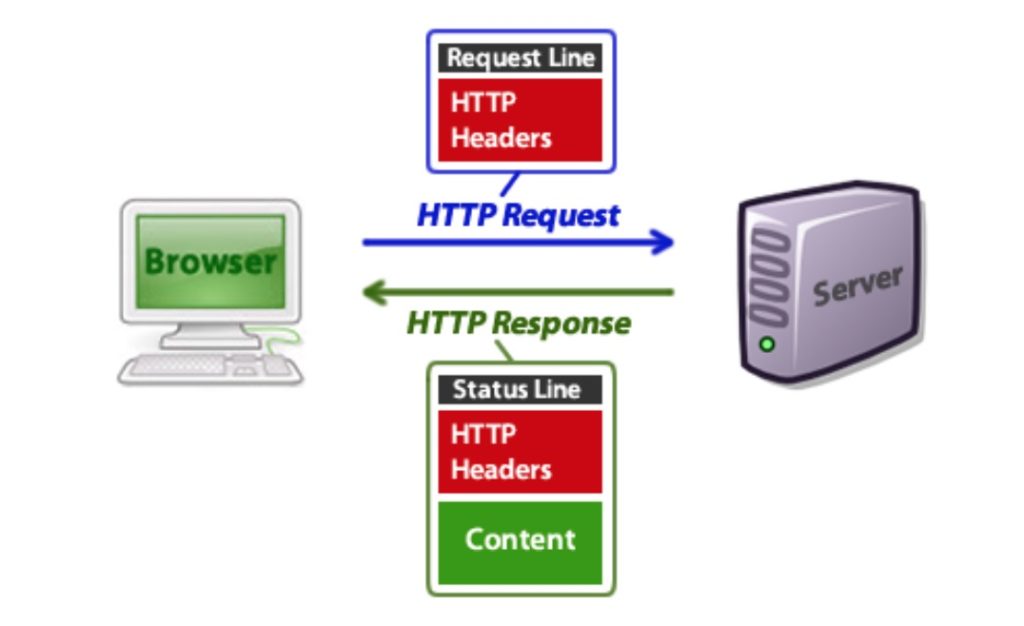
Minimizing HTTP request. One of the best ways to increase your page speed is by reducing the HTTP request that your site is getting. Typically, one can solve this by simplifying their web design and images. You can also optimize your site through HTTP caching so connections will be much faster when loading data. W3 Total Cache, a WordPress plugin is also a great tool in making a fast and fully optimized page.

Other Helpful Fixes in increasing your page speed. A good quality host is important in having a fast and optimized page. It is essential that your web hosting service can provide large space and bandwidth. Make sure that your host server is very responsive to avoid delays in loading your pages.
You can also use a CDN in increasing the loading speed in your web page. CDN typically stores all the cache versions of your contents in different web locations and when a user visits your page the second time, CDN will deliver the stored cached version of your contents.
A clean and optimise code can also help in your overall page speed. Make sure that you have a clean HTML or CSS code to get a better speed in loading your web pages.
Another tool that you can use to speed up your pages is Speed Booster Pack from WordPress Plugin. This WordPress plugin is specifically designed to make your page faster and help you in optimizing your pages. It has a lot of options and features that can help in your web page speed.
Another useful tip is to redesign your website to get a more optimise and responsive web pages. By redesigning your website, you can make sure that you apply all necessary tools and techniques that can help in having a faster loading site. You can also use WordPress Themes that can provide responsive web page designs to help in optimising your website.
If you have used all your resources and techniques but you still need help in having a fast loading speed for your page, you can always get help from somebody who has experience in fixing your website. You can look for web developers and professional SEO’s to help in optimizing your web pages. Their expertise can help you fix all the loading issues you encountered in your web pages plus they can provide tips on how you can improve your website speed.
Now that you realize that a web page speed contributes more in getting a high ranking site, I suggest that you analyze your web pages if it can deliver best quality results to your visitors. Your audience and prospective visitors are one of the most important factors in creating traffic to your website, and Search Engine Optimization can definitely help you in achieving this. Having a fast and responsive website can definitely help you in ranking well in the top search engine online. By generating more traffic, you can have an assurance that your contents and products are getting more traffic because of the fast and responsive pages that you have.



Leave A Comment