You may be the owner of a brilliant, innovative, and groundbreaking WordPress blog that features insightful content which keeps your visitors coming back for more. But, if your blog is getting slower with large image files or gifs, you may start experiencing slower each time browsing the pages. And no matter how popular your blog may be, if it takes too long for the page to load, your hits will begin to fade right before your eyes. Faster site will help SEO boosted and more happy visitors coming in.

So why Owning a Fast Loading Blog is So Important?
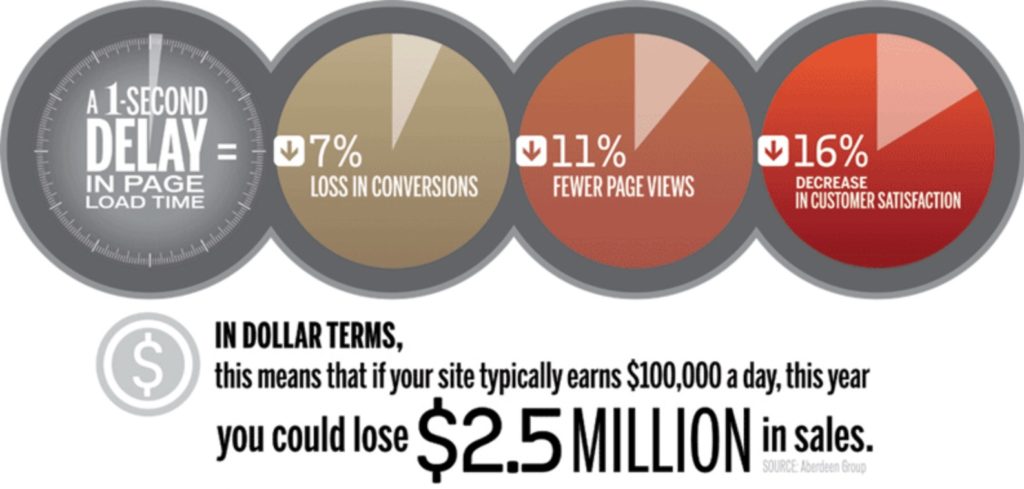
Speed may not be the number one attribute that makes your blog stand out above the rest, but it can help keep your frequent visitors returning and help you gain more hits as word gets around.
And while there is no simple magic cure for slow loading web pages, in this articles, we will help you Analyze & Perform the necessary action that need to make site speed fast all time.
Below is our Table of contents will help you navigate between each section:
Table of Contents
- How to check for site speed
- How to analyze your site speed properly and write down what need to be done
- Improve site with Hosting speed
- Improve site with PHP 7
- Improve site with caching
- Improve site by optimize Images
- Keep your site up to date with all plugins & template.
- Use less plugins and more efficient one
How to check for site speed?
Even if your blog is currently running smoothly, there is always room for improvement. Here are a few tools that you can use to test your WordPress blog speed. While some will require a fee, there are also a few free tools that can be just as useful. Try them out and take noted of what need to be done for your site and we will help fixing them one by one:
PageSpeed Insights by Google – This tool was designed by Google, and that fact alone means that every blog or website owner should be using it. The tool provides you with plenty of useful information about your website and shows you which areas should be improved. Read more on how to improve google page speed.

You can find out what your website looks like on a mobile device and find out how fast it loads on both desktops and smartphone devices. This tool normally give you the insight of:
Pros:
- Clear view of Desktop / Mobile with responsive or not.
- Easy to know which is most important issues to fix
- Hosting response time
- Issues with Images
- Issues with Render Blocking CSS/JS
- Leverage browser caching & Minify Issues
Cons:
- Total loading time ( Google don’t care about total loading time )
- No break down of each section on your site.
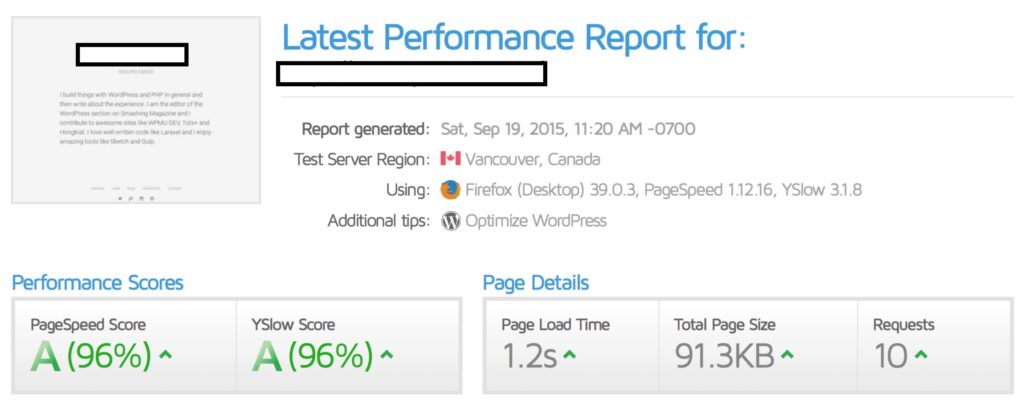
GTmetrix – This is a tool that should be used often by website developers because it offers the user a deep analysis of their page and compares the results to others. You will have a better understanding of where your website is very strong, and where it could use some improvement. Gtmetrix can display PageSpeed scores, Yslow scores, and other important details.

Pros:
- Better view of your site pages and contents
- Show Images issues, render blocking issues with many others issues.
- Show waterfall chart of what is loading in the background with details of each section.
Cons:
- Base on the data, you have to figure out by yourself, and it will require some knowledge with web development.
- Too many issues are impossible to fix like google fonts, facebook files that are consider slow site down a lots which doesn’t seem true at all.
WebPageTest – While it may not have an up-to-date design, where WebPageTest lacks in style, it makes up for it in performance. This tool offers the user plenty of information about their own website, including its loading speed. You can test out the speed of any website out there and see how fast your competitor’s blogs are loading as well. Just enter the website URL, your test location and what type of browser you’re using to receive your free results.
Pingdom Speed Test – This is another great tool that can be used to help test the speed of your website for free. You can find out about your page history or analysis, which can be very useful for blog owners. By checking your URL with this tool on a routine basis, you can notice which blog posts caused issues with your overall analysis and which did not.
These tools can help set you on the road to faster page loads and more visitors sticking around to read up on your content. But, did you know that there are some tweaks that you can do on your own that will help improve your WordPress blog speed with little or no downloads or installation involved?
How to analyze your site speed properly and write down what need to be done
In my experiences, you can use both of Google Page Speed tools, Gtmetrix or even with Pingdom, watch out what show “RED” in above tools:
- Take noted of what show up in “RED” in Google Page Speed and Gtmetrix.
- Fixing issues that show up both on google page speed and Gtmetrix first.
- You can not fix ALL of issues, some of them are not possible to fix so give it easy and just ignore it.
- You MUST know is your site is heavy or not? heavy mean a lots if images ( more than 10 images ).
- Are there a lots of contents like gallery, slider, Form? videos? If your site is one of the kind, don’t expect to make it load super fast, trying your best to improve the loading and reduce the contents size.
This are the primary cause of slowing your site down:
- Web hosting: Web hosting normally is the first issues and the most important you will notice, Google often complain about the response time when users make a request to the web server, the sooner server response the request the better.
- Page Size: Take noted of your total site, best ideal to have it less than 2MB or 3MB.
- Images Size Optimize: Take a look at your page and see how many images you have, are they heavy? Try look for indicator at the report.
- Web site Cache & Compression: If your contents is not compress by the hosting, google page speed and gtmetrix will give it in RED.
- Bad Template or Bad Plugins: Be caution when using template and plugins, some of un well develop template could be the reason taking most out of your hosting CPU and make the slow load, alway try to use the paid template if possible ( I recommend from themeforest ).
- Too many External scripts: You love to use plugins and many of them are handful and beautiful but often many of them running many scripts and external files in the background and that’s slow site down a lots.
Improve site with Hosting speed
In term of website speed, hosting performance take the most important role, your hosting should be fast enough to return the request from users whenever they hit your site URL on the browser. Hosting should be able to return the request in less than 0.3 seconds. Anything longer than that, Google Page Speed will consider your hosting is slow.

So choosing the good hosting is quite important for your site, make sure to get the fastest on in the industry, we recommend Sitegorund Managed Hosting and WP Engine as they are fastest and most reliable on the market.
Beside the hosting capacity, you can help the hosting run faster by optimize the server performance with some tricks below:
Enable Gzip Compression: Allowing your files to be compressed can make a big difference in the overall speed of your blog or website. If you have no idea what compression is or how to enable it on your blog, you can use a plugin such as W3 Total Cache to take care of the job for you.
Enable Leverage Browser Cache: Allow your users take advantage of Browser cache to save the number of download files in their browser.
Improve site with PHP 7
There are a lot of reason why PHP7 is way better than the previous PHP versions and the developers have done a great job in proving this.

- First, PHP7 is as twice as fast than the previous version 5.6 on WordPress latest version 4.1.1.
- Then it has a lower rate Latency. PHP7 has the best performance in terms of latency for concurrent users.
- PHP7 is also best used with WordPress 4.0+ releases because it has been fully optimised to keep up with PHP7. The PHP7 features plus the fine-tuned WordPress 4.0 will definitely give double performance.
- PHP7 set has a lot less of instructions compared to the previous PHP 5.6 and it’s the reason why almost 75% fewer instructions that would definitely in one WordPress request.
- From PHP 5.6 to PHP 7, syntax has also change to make it easier for the developer to fix bugs and errors.
Improve site with caching
Caching is one of the best way that help to reduce the load of hosting server, and make your site load faster. Some of sites can take a lots advantage of this technology with 10x or even 20x time faster compare to non-caching sites.

You can use two type of caching to help WordPress load faster:
- Server side cache
- Front-end side cache
Server side cache come from the hosting itself, example Siteground do have SuperCache built in the server with static caching, Dynamic Cache to store all the request into RAM and server don’t have to run the code twice.
With Front-end cache, you can use W3 Total Cache or WP Fastest Cache, they are the best plugins used by millions of users.
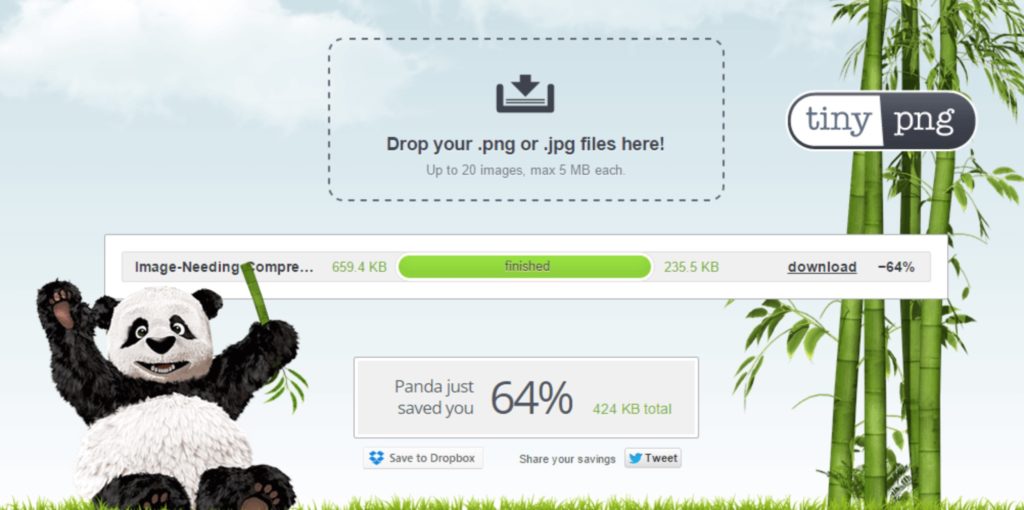
Improve site by optimize Images
Big, beautiful HD images can set your blog apart from all the rest. It’s good to have a large high-quality image as your header, or on your main page. But if you have several large images on your blog, it’s possible that they are slowing down your speeds.

This is one of the easiest tasks that you can do to help improve the speed of any website. There are several plugins available from WordPress that will automatically optimize your added images so that they won’t drain your blog’s speed. But you should alway optimize images first before uploading to the WordPress, keep in mind 3 of this steps:
- Alway use JPEG images type first ( except for images need transparent background ).
- Keep size dimension smallest as possible ( normally less than 1600px )
- Optimize and Compress images with TinyPNG before upload to WordPress.
Keep your site up to date with all plugins & template.
Decrease Your CSS and JS Files
As you start to play around with your blog settings and how you can manually speed up your website, you become familiar with some simple programming tricks, even if you are not an expert in the area. Finding out that you need to minify your CSS and JS files may sound confusing at first, but if you have a handy plugin such as Autoptimize installed, it can help you solve your problem with just a few clicks.
Choose a Theme Optimized for Speed
There’s an abundance of awesome WordPress themes out there, many of which are free. You may love the high-definition theme that you just installed on your blog, but it’s drastically slowing down your page. Try looking for interesting themes that will highlight what your blog has to offer with minimal images or fancy menu options.
Ensure that your Database is Clean
It is very important to make sure that your database remains as clean as possible to speed up your blog. Doing so can help to reduce loading time, which is a major plus for your visitors. To help clean out your database, you can use a management tool such as WP-DBManager that will remove all spam from your contents, repair broken links and eliminate unused profiles.
If you are still seeing slower-than-normal speeds after installing these WordPress tools, you may want to consider WordPress Speed Blog services. There are three packages available so that you can choose how much of a speed boost you want. With caching and image optimization included, WordPress Speed Blog is the final change that your blog needs to be successful.
Use less plugins and more efficient one
More plugins mean more code running on your sites, try not to use many if you can. Best practice show that site running under 15 plugins have no problem with back-end loading.
Also keep in mind only use the trusted plugins with no bad code injected.
—
That’s it. I hope above tips & trick will help you better understand of WordPress site in general view and how to make site faster.
Remember, alway keep your site load under 3 seconds or you may losing your customers from first view.
If you like this post, please like or share it. If you have any questions or comments, let us know below.


Leave A Comment